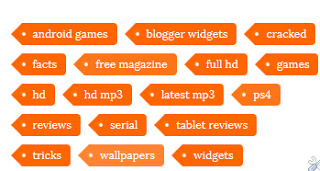
Add a beautiful labels widget to Blogger . To add this widget just follow this simple steps.
.jpg)
1. Go to blogger layout.
2. click on Add a gadget.
3. Choose html/java script
4. Add the following code.
<style type="text/css">
/*<![CDATA[*/
.label-size{
margin:0;
padding:0;
position:relative;
}
.label-size a{
float:left;
height:24px;
line-height:24px;
position:relative;
font-size:12px;
margin-bottom: 9px;
margin-left:20px;
padding:0 10px 0 12px;
background:#FF6600;
color:#fff;
text-decoration:none;
-moz-border-radius-bottomright:4px;
-webkit-border-bottom-right-radius:4px;
border-bottom-right-radius:4px;
-moz-border-radius-topright:4px;
-webkit-border-top-right-radius:4px;
border-top-right-radius:4px;
}
.label-size a:before{
content:"";
float:left;
position:absolute;
top:0;
left:-12px;
width:0;
height:0;
border-color:transparent #FF6600 transparent transparent;
border-style:solid;
border-width:12px 12px 12px 0;
}
.label-size a:after{
content:"";
position:absolute;
top:10px;
left:0;
float:left;
width:4px;
height:4px;
-moz-border-radius:2px;
-webkit-border-radius:2px;
border-radius:2px;
background:#fff;
-moz-box-shadow:-1px -1px 2px #FF6600;
-webkit-box-shadow:-1px -1px 2px #FF6600;
box-shadow:-1px -1px 2px #FF9900;
}
.label-size a:hover{background:#555;}
.label-size a:hover:before{border-color:transparent #555 transparent transparent;}
/*]]>*/
</style>
<a href="http://www.zgamercity.blogspot.com" title="Get everything free" ><img src="http://img1.blogblog.com/img/blank.gif" /></a>
5. Click save button.
Note : You must have default blogger labels widget added on your blog. This code will transform your labels widget to this style.
Don't edit any part of this code or the widget will not work.
.jpg)
1. Go to blogger layout.
2. click on Add a gadget.
3. Choose html/java script
4. Add the following code.
<style type="text/css">
/*<![CDATA[*/
.label-size{
margin:0;
padding:0;
position:relative;
}
.label-size a{
float:left;
height:24px;
line-height:24px;
position:relative;
font-size:12px;
margin-bottom: 9px;
margin-left:20px;
padding:0 10px 0 12px;
background:#FF6600;
color:#fff;
text-decoration:none;
-moz-border-radius-bottomright:4px;
-webkit-border-bottom-right-radius:4px;
border-bottom-right-radius:4px;
-moz-border-radius-topright:4px;
-webkit-border-top-right-radius:4px;
border-top-right-radius:4px;
}
.label-size a:before{
content:"";
float:left;
position:absolute;
top:0;
left:-12px;
width:0;
height:0;
border-color:transparent #FF6600 transparent transparent;
border-style:solid;
border-width:12px 12px 12px 0;
}
.label-size a:after{
content:"";
position:absolute;
top:10px;
left:0;
float:left;
width:4px;
height:4px;
-moz-border-radius:2px;
-webkit-border-radius:2px;
border-radius:2px;
background:#fff;
-moz-box-shadow:-1px -1px 2px #FF6600;
-webkit-box-shadow:-1px -1px 2px #FF6600;
box-shadow:-1px -1px 2px #FF9900;
}
.label-size a:hover{background:#555;}
.label-size a:hover:before{border-color:transparent #555 transparent transparent;}
/*]]>*/
</style>
<a href="http://www.zgamercity.blogspot.com" title="Get everything free" ><img src="http://img1.blogblog.com/img/blank.gif" /></a>
5. Click save button.
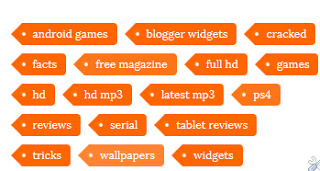
Note : You must have default blogger labels widget added on your blog. This code will transform your labels widget to this style.
Don't edit any part of this code or the widget will not work.























thnx bro
ReplyDeletei love zgamercity site soooo much...
ReplyDeletefor full version pc games & full cracked software and much more visit here
its not work :(
ReplyDeletei follow your steps but still lebels look defult.