A block quote or block quotation is an extract in a written document, set off from the main text as a distinct. We all quote great authors but we all must present these great words in an extra ordinary way using a beautiful blockquote. We have created simple CSS codes for around 14 Blockquotes, which are outstanding in look and feel. These blockquotes will give you an idea on how to create your own customized blockquote for your blogs and web pages.
Have a Look at each one of them. Details of adding the blockquote to your blogs and websites are given in the implementation and customization section.
Blockquote With a Fancy Border and Owl Image
Blockquote Code:
blockquote {
margin : 0 20px;
padding: 60px 30px 40px 20px;
background : #F1F8FE url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9BZv-X-Lw8ep5RsKNlA92xGse18R63JnJHfr2PE6bvHV4t4CY1-b5IqMpv49CwNhU9rZVUYPc61DV-AaM6pmXqrm-yozaZ9V5qiOP4CUOJR_NKEd8CMGLx28MPwgIvr3Lnf1q8v-0oXs/s400/owl.png) no-repeat 350px 5px;
font: normal .9em "comic sans ms", Courier,"Times New Roman", Times, serif;
color : #000;
border-left: 8px dotted #DAB547;
margin : 0 20px;
padding: 60px 30px 40px 20px;
background : #F1F8FE url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9BZv-X-Lw8ep5RsKNlA92xGse18R63JnJHfr2PE6bvHV4t4CY1-b5IqMpv49CwNhU9rZVUYPc61DV-AaM6pmXqrm-yozaZ9V5qiOP4CUOJR_NKEd8CMGLx28MPwgIvr3Lnf1q8v-0oXs/s400/owl.png) no-repeat 350px 5px;
font: normal .9em "comic sans ms", Courier,"Times New Roman", Times, serif;
color : #000;
border-left: 8px dotted #DAB547;
}
blockquote p {
margin: 0;
padding-top:10px;
blockquote p {
margin: 0;
padding-top:10px;
Blockquote With a Purple Corner Label and Border At Bottom
Blockquote Code:
.post blockquote {
margin : 0 20px;
padding: 70px 20px 20px 40px;
background : #E4EAFE url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiCj52K43SfC9CAENXDQ9USk6NSby8GgGiJl66zIF90-Qr9-nGJV0pK3-zKqXIg422PpSkw_pewZUD-Lt63F02doLd3QM9stUrXZ2Ndnke1riLkYV1U_e8qLHRiBbiQMZU26K8WtMR5gIw/s400/angular-purple.gif) no-repeat top left;
font: bold 1em Helvetica, verdana, Georgia, "Times New Roman", Times, serif;
color : #000;
border-bottom : 5px solid #435388;
}
margin : 0 20px;
padding: 70px 20px 20px 40px;
background : #E4EAFE url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiCj52K43SfC9CAENXDQ9USk6NSby8GgGiJl66zIF90-Qr9-nGJV0pK3-zKqXIg422PpSkw_pewZUD-Lt63F02doLd3QM9stUrXZ2Ndnke1riLkYV1U_e8qLHRiBbiQMZU26K8WtMR5gIw/s400/angular-purple.gif) no-repeat top left;
font: bold 1em Helvetica, verdana, Georgia, "Times New Roman", Times, serif;
color : #000;
border-bottom : 5px solid #435388;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
margin: 0;
padding-top:10px;
}
Jigsaw Blockquote With An Image At Right Corner
Blockquote Code:
.post blockquote {
margin : 0 20px;
padding: 10px 20px 25px 20px;
background : #9FCFFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEicjtWVgOkEdxF9zFEsV00ArQypDteyLv2xz7tQkiqv9JgwrdPvjt6xS8kS2vSDNr5KkdxTOc4dQQoCAqXZInZsAj9mXfON0pxsOh2sMleZy7GV6rzEH-M8YdO9oNbSDzPg0Z9Zv63IWnk/s400/block22.gif) no-repeat right bottom;
font: bold .9em "comic sans ms", arial, Helvetica,verdana, Georgia;
color : #484848;
border: 5px dashed #fff;
}
margin : 0 20px;
padding: 10px 20px 25px 20px;
background : #9FCFFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEicjtWVgOkEdxF9zFEsV00ArQypDteyLv2xz7tQkiqv9JgwrdPvjt6xS8kS2vSDNr5KkdxTOc4dQQoCAqXZInZsAj9mXfON0pxsOh2sMleZy7GV6rzEH-M8YdO9oNbSDzPg0Z9Zv63IWnk/s400/block22.gif) no-repeat right bottom;
font: bold .9em "comic sans ms", arial, Helvetica,verdana, Georgia;
color : #484848;
border: 5px dashed #fff;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
margin: 0;
padding-top:10px;
}
Blockquotes With Classic Left Borders
Blockquote Code:
.post blockquote {
background: #F3F3F1 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEitirlgySN617whHB2Zk2OE0h5Gnti7MiF5EuZkPy5W9ft5PFwcOQmERn9nk2Ynim3m2fEwWH4SZlCkyeE5wX22oGTWqfWA6XOHVqEn-WEISAZQ0GrTyl30uuaFfzcEaAKe1n_7VZtcMxs/s1600/comma-side-orange1.gif) ;
background-position:;
background-repeat:repeat-y;
margin: 0 20px;
padding: 20px 20px 10px 45px;
font-size: 0.9em;
font: italic 1.2em Georgia, "Times New Roman", Times, serif;
}
.post blockquote p {
margin: 0;
padding-top: 10px;
}
Blockquote Code:
blockquote {
background: #484B52 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh7KTn166R7rr9WrCewswsem6m_r9J7ET9PqAoUVBgKLgkGQR6o3Cs0GIlOPy4U06rLxbHexRERNlmPVunhG1Y_0kh9TJmeXC483G0zxPjq7flZ5tG5at7JKchao5BMWLrseMSXhBVwMXE/s1600/green-black-side.gif) ;
background-position:;
background-repeat:repeat-y;
margin: 0 20px;
padding: 20px 20px 20px 50px;
color:#C7CACF;
font: normal 0.9em Helvetica, verdana, serif, Georgia, "Times New Roman";
}
.post blockquote p {
margin: 0;
padding-top: 10px;
}
Blockquote With A Brown Corner Label
Blockquote Code:
.post blockquote {
margin : 0 20px;
padding: 20px 60px 80px 20px;
background : #FEE4E3 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEia1D-5CvZ_FBnco-65VsV9_-LA6qVslpw-5Qlk4WOLmwH1JcgpAPP58TZLvkWDH7v-RpNAEmJO1TaqufEoTjMsGMOfPWoiBNevQag8pZ8lnbOyYY4jCS7hn3fJa1Ze2vXZr_sDgNnYHDg/s400/angular-right.gif) no-repeat bottom right;
font: bold italic 1em Georgia, verdana, Helvetica, "Times New Roman", Times, serif;
color : #000;
border: 1px solid #DDD;
}
margin : 0 20px;
padding: 20px 60px 80px 20px;
background : #FEE4E3 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEia1D-5CvZ_FBnco-65VsV9_-LA6qVslpw-5Qlk4WOLmwH1JcgpAPP58TZLvkWDH7v-RpNAEmJO1TaqufEoTjMsGMOfPWoiBNevQag8pZ8lnbOyYY4jCS7hn3fJa1Ze2vXZr_sDgNnYHDg/s400/angular-right.gif) no-repeat bottom right;
font: bold italic 1em Georgia, verdana, Helvetica, "Times New Roman", Times, serif;
color : #000;
border: 1px solid #DDD;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
margin: 0;
padding-top:10px;
}
Blockquotes With Inverted Commas
.post blockquote {
font: 18px normal Tahoma, sans-serif;
padding-top: 10px;
margin: 5px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEikdLEcyzCihP6_9FRWea30btSlhxXtw9oCY4TVI0WvOq_hfTEIvk1fCiNgcxPV2Bp2oz_YijGf7g7T5g6X4SaAoFNMbFouTVkRT517Tb3maJkGxPtr_nVex3v2RaE-VZzUGkB_8xWKi68/s400/comma-left.gif) no-repeat top left;
text-indent: 65px;
}
.post blockquote div {
display: block;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjuTT_TJisyItiIbdvIMb0vKF4I2c_0t_3wbjdRJHAMfZx-hdk3qQPYJoQR4CJ_G2WLaPzcRo7eOZ9f6BxACyvclQVo68fSnuGGAgkQEuDeZg-dHusiSySIPT4LkijJrGt8UlREr8_1xDk/s400/comma-right.gif) no-repeat bottom right;
padding-bottom:10px;
}
font: 18px normal Tahoma, sans-serif;
padding-top: 10px;
margin: 5px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEikdLEcyzCihP6_9FRWea30btSlhxXtw9oCY4TVI0WvOq_hfTEIvk1fCiNgcxPV2Bp2oz_YijGf7g7T5g6X4SaAoFNMbFouTVkRT517Tb3maJkGxPtr_nVex3v2RaE-VZzUGkB_8xWKi68/s400/comma-left.gif) no-repeat top left;
text-indent: 65px;
}
.post blockquote div {
display: block;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjuTT_TJisyItiIbdvIMb0vKF4I2c_0t_3wbjdRJHAMfZx-hdk3qQPYJoQR4CJ_G2WLaPzcRo7eOZ9f6BxACyvclQVo68fSnuGGAgkQEuDeZg-dHusiSySIPT4LkijJrGt8UlREr8_1xDk/s400/comma-right.gif) no-repeat bottom right;
padding-bottom:10px;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
margin: 0;
padding-top:10px;
}
Blockquote Code:
.post blockquote {
font: 18px normal Tahoma, sans-serif;
padding-top: 10px;
margin: 5px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj_t3gQukYsBg2-97REjHsnDyi1IGWjx7wYuYQjmg3wghW4K1fBoU0onAUaasnZVWk0T9gdWiT1yQ7jVkM2GWYX7vcM9OiuR-ZLPmU-GRTec_x0xwaudVecRXmSUyN8h2wzDJRAVwz6SqY/s400/comma1-left.gif) no-repeat top left;
text-indent: 65px;
}
.post blockquote div {
display: block;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgLOJ9FxZKHkZc91C0HlCzVWLrxsbnnWaXKQL2lSXNZkX35mOC3E4qGJQjm77FsBcVrGh-ozr-hNFYarTkdc7oatzEOAAp5Z5u7WvxPQG62Y_BUlat6nfbC6Mz9ZCr_kutjQb98T4wPY7A/s400/comma1-right.gif) no-repeat bottom right;
padding-bottom:10px;
}
font: 18px normal Tahoma, sans-serif;
padding-top: 10px;
margin: 5px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj_t3gQukYsBg2-97REjHsnDyi1IGWjx7wYuYQjmg3wghW4K1fBoU0onAUaasnZVWk0T9gdWiT1yQ7jVkM2GWYX7vcM9OiuR-ZLPmU-GRTec_x0xwaudVecRXmSUyN8h2wzDJRAVwz6SqY/s400/comma1-left.gif) no-repeat top left;
text-indent: 65px;
}
.post blockquote div {
display: block;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgLOJ9FxZKHkZc91C0HlCzVWLrxsbnnWaXKQL2lSXNZkX35mOC3E4qGJQjm77FsBcVrGh-ozr-hNFYarTkdc7oatzEOAAp5Z5u7WvxPQG62Y_BUlat6nfbC6Mz9ZCr_kutjQb98T4wPY7A/s400/comma1-right.gif) no-repeat bottom right;
padding-bottom:10px;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
margin: 0;
padding-top:10px;
}
Blockquote Code:
.post blockquote {
font:bold italic .9em "comic sans ms", Tahoma, sans-serif;
padding-top: 25px;
margin: 5px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgIc7Yagg5wlF4-TbkOX74xcHjFQSdh5YWxfCUIAchNnn-A-SIJhHfvXEvhEF7J_LqEUpFjs95XI5BdXtd-WI2UrhXAqRKV4jnIYtxJsHaRFSJyJSowh-WD-s2SjAq-FjEq36ZGnROk5F0/s400/left.gif) no-repeat top left;
text-indent: 65px;
color:#6299E4;
}
.post blockquote div {
display: block;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgoNS-5qoE210YoBM6gzLSEyI_OpE9kG1DFF50L0r-t1ll28_51YNumrg6j6oz1Rx02H1BvINnErnMN00M3UVB2JRaU3XptMeWg2UeGW6FhXXSSCrhewNAhTmd4z4oOg5hP-h5pCIEoEes/s400/right.gif) no-repeat bottom right;
padding-bottom:30px;
}
font:bold italic .9em "comic sans ms", Tahoma, sans-serif;
padding-top: 25px;
margin: 5px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgIc7Yagg5wlF4-TbkOX74xcHjFQSdh5YWxfCUIAchNnn-A-SIJhHfvXEvhEF7J_LqEUpFjs95XI5BdXtd-WI2UrhXAqRKV4jnIYtxJsHaRFSJyJSowh-WD-s2SjAq-FjEq36ZGnROk5F0/s400/left.gif) no-repeat top left;
text-indent: 65px;
color:#6299E4;
}
.post blockquote div {
display: block;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgoNS-5qoE210YoBM6gzLSEyI_OpE9kG1DFF50L0r-t1ll28_51YNumrg6j6oz1Rx02H1BvINnErnMN00M3UVB2JRaU3XptMeWg2UeGW6FhXXSSCrhewNAhTmd4z4oOg5hP-h5pCIEoEes/s400/right.gif) no-repeat bottom right;
padding-bottom:30px;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
margin: 0;
padding-top:10px;
}
Blockquote Code:
.post blockquote {
font: italic 1em "comic sans ms", Tahoma, sans-serif;
padding-top: 10px;
margin: 5px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi3-ot_QWkdLpvpGvQ8QQCankA68hpIDK52Hn0G4O6iO3Xb9LdSvjBYZGx1GkD04XiU4y1pojPw2-tmrBs7zeg9E3ElOMPdpCPSTpDm8UtbefcVGTQmD9PIN_7Qj1fWlcHcayXZB465xM0/s400/comma2-left.gif) no-repeat top left;
text-indent: 65px;
}
.post blockquote div {
display: block;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgDsF-l7lDVYxTDaHN2SIOMkVy4RPAaZPAJ5vE6LPeBuUnWfP4IJfGx4ESb75fvel-yHeMJaIpfNQ5p41-vRakShXoAzBLlb24EOnwM8Hf2VlC6F3EGNnmue-GgspK5XIlbzFEuE81eQ5c/s400/comma2-right.gif) no-repeat bottom right;
padding-bottom:10px;
}
font: italic 1em "comic sans ms", Tahoma, sans-serif;
padding-top: 10px;
margin: 5px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi3-ot_QWkdLpvpGvQ8QQCankA68hpIDK52Hn0G4O6iO3Xb9LdSvjBYZGx1GkD04XiU4y1pojPw2-tmrBs7zeg9E3ElOMPdpCPSTpDm8UtbefcVGTQmD9PIN_7Qj1fWlcHcayXZB465xM0/s400/comma2-left.gif) no-repeat top left;
text-indent: 65px;
}
.post blockquote div {
display: block;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgDsF-l7lDVYxTDaHN2SIOMkVy4RPAaZPAJ5vE6LPeBuUnWfP4IJfGx4ESb75fvel-yHeMJaIpfNQ5p41-vRakShXoAzBLlb24EOnwM8Hf2VlC6F3EGNnmue-GgspK5XIlbzFEuE81eQ5c/s400/comma2-right.gif) no-repeat bottom right;
padding-bottom:10px;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
margin: 0;
padding-top:10px;
}
Blockquote With Well Aligned Image At Top
Blockquote Code:
.post blockquote {
margin : 0 20px;
padding: 70px 20px 20px 20px;
background : #E7E5DC url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhm8485ldPS0aKCxBZgDM3RavbXdq0jRWn2rAYLBdzgr7fZfSFtOjZohjg2W6f34xd7pvv5nmdYsA8MRsEpoDMwzDbR36gs1oEQQDh8ZmdkVp5szCdP1EOUq0rRTMQSTAP5LLQkiorn_WU/s1600/block333.gif) no-repeat top;
font: normal 1em "comic sans ms",Helvetica, Courier,"Times New Roman", Times, serif;
color : #000000;
border-bottom : 7px solid #FF0000;
}
margin : 0 20px;
padding: 70px 20px 20px 20px;
background : #E7E5DC url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhm8485ldPS0aKCxBZgDM3RavbXdq0jRWn2rAYLBdzgr7fZfSFtOjZohjg2W6f34xd7pvv5nmdYsA8MRsEpoDMwzDbR36gs1oEQQDh8ZmdkVp5szCdP1EOUq0rRTMQSTAP5LLQkiorn_WU/s1600/block333.gif) no-repeat top;
font: normal 1em "comic sans ms",Helvetica, Courier,"Times New Roman", Times, serif;
color : #000000;
border-bottom : 7px solid #FF0000;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
margin: 0;
padding-top:10px;
}
Blockquote With Canopy Style Image At Top and Bottom
Blockquote Code:
.post blockquote{
margin : 0 20px;
padding: 50px 30px 50px 30px;
background : #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi3Jmc4Ykg5ybYlbBw7tGOwLn02PpEzMlrno4saIoxp31A5wbcmxivA4x4XcmbzLTiZMalHInsac4dDFjEI8QIcRBinHvsUTcqm0kojnFSGb59UF9KmQtS0WdlU4kOJdYAKY9CV5PldE4Y/s1600/BLOCK1-TOP.gif) no-repeat top;
font: bold italic 1em Helvetica, verdana;
color : #000;
}
margin : 0 20px;
padding: 50px 30px 50px 30px;
background : #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi3Jmc4Ykg5ybYlbBw7tGOwLn02PpEzMlrno4saIoxp31A5wbcmxivA4x4XcmbzLTiZMalHInsac4dDFjEI8QIcRBinHvsUTcqm0kojnFSGb59UF9KmQtS0WdlU4kOJdYAKY9CV5PldE4Y/s1600/BLOCK1-TOP.gif) no-repeat top;
font: bold italic 1em Helvetica, verdana;
color : #000;
}
.post blockquote div{
background : #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhIINYHax3rYszdnE456j5kJAM_cOPiH3a0I1CVhUT71CX31MmkFJNVgh0MWD8Y4eFngwgNs_z-lHB0ym33aicOVMVnodU-90edcjZzQNLF3uKhi6ALhfJ-uwE56zS3SWIIysU9w1DNsU4/s1600/BLOCK1-BOTTOM.gif) no-repeat bottom;
padding-bottom: 50px;
}
background : #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhIINYHax3rYszdnE456j5kJAM_cOPiH3a0I1CVhUT71CX31MmkFJNVgh0MWD8Y4eFngwgNs_z-lHB0ym33aicOVMVnodU-90edcjZzQNLF3uKhi6ALhfJ-uwE56zS3SWIIysU9w1DNsU4/s1600/BLOCK1-BOTTOM.gif) no-repeat bottom;
padding-bottom: 50px;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
margin: 0;
padding-top:10px;
}
Box Style Blockquote Surrounded By Borders
Blockquote Code:
.post blockquote {
margin : 0 20px;
padding: 70px 20px 30px 20px;
background : #E7E5DC url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi1Z1WILnfirWVYoU6_wR9Itrwnc_0nq-6zsp4SUSSNFMB-0ZHDoG0P0rno7QqVp5KAVhy3Unu2oOuHYjPNFbHPKEmP6KTB3Y1_Fm1wnAp6oUdD6c0uKNdxX9Va6cM1B5tQuRAhu_n65Mo/s400/block3331.gif) no-repeat top;
font: bold .9em Helvetica, "comic sans ms",Courier,"Times New Roman", Times, serif;
color : #343434;
border-left : 7px solid #FF7802;
border-right : 7px solid #FF7802;
border-bottom : 7px solid #FF7802;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
The Monkey Man Blockquote!!!
Once you get an idea on how to use these blockquotes then you can create artistic and some funny blockquotes like the one below,Blockquote Code:
.post blockquote{
margin : 0 35px;
padding: 80px 0px 0px 0px;
background : #E6F1FA url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgwYC5AEWwY9HFyNGB_C3Rl9jfl_XRhu6NNTr1XUUBhllz28OC4ljvacGDPMwzLm2PMNEE_qnfQB7PFUAge_cSvYARxqXO-5QO17n4-ld2vhsOpgUYmaIYz7Bsa7SalF-Y-cT35xYfzlfw/s400/head2.gif) no-repeat top;
font: normal 1em "comic sans ms", Helvetica, verdana;
color : #666;
}
margin : 0 35px;
padding: 80px 0px 0px 0px;
background : #E6F1FA url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgwYC5AEWwY9HFyNGB_C3Rl9jfl_XRhu6NNTr1XUUBhllz28OC4ljvacGDPMwzLm2PMNEE_qnfQB7PFUAge_cSvYARxqXO-5QO17n4-ld2vhsOpgUYmaIYz7Bsa7SalF-Y-cT35xYfzlfw/s400/head2.gif) no-repeat top;
font: normal 1em "comic sans ms", Helvetica, verdana;
color : #666;
}
.post blockquote div{
background : #E6F1FA url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgwxKepFMJb7ppLazojGOmemb50JyKc2RqDqg953b1Q1TzCREYyhVa2lARssro4r5a0gZCIDYoflLYKa0sdttGIYIdrtLLmRaD3H2u3cgmCuIR28LxGuUiiko88ecBpk_P3iITbwOF2cJo/s400/head-bottom3.gif) no-repeat bottom;
padding-bottom: 50px;
}
background : #E6F1FA url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgwxKepFMJb7ppLazojGOmemb50JyKc2RqDqg953b1Q1TzCREYyhVa2lARssro4r5a0gZCIDYoflLYKa0sdttGIYIdrtLLmRaD3H2u3cgmCuIR28LxGuUiiko88ecBpk_P3iITbwOF2cJo/s400/head-bottom3.gif) no-repeat bottom;
padding-bottom: 50px;
}
.post blockquote p {
margin: 0;
padding: 20px;
}
margin: 0;
padding: 20px;
}
Implementation and Customization:-
Implementaion:-Now To add One of these amazing and unique blockquotes to your blogs, do the following,
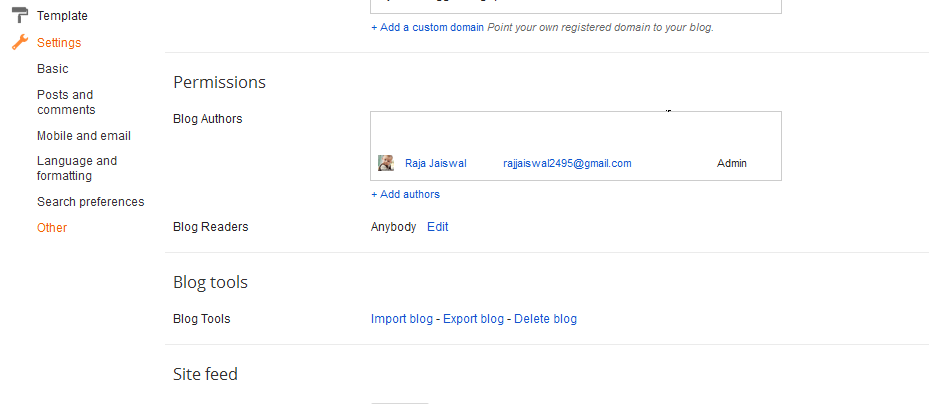
- Go to Blogger > Layout > Edit HTML
- Backup your template
- Search for .post blockquote and delete it along with all its occurrences. In most templates the codes look like this,.post-body blockquote { line-height:1.3em; }OR.post blockquote{ bla bla bla} If you couldn’t find such code then it is OK.
- Now search for ]]>
.post blockquote {
margin : 0 20px;
padding: 60px 30px 40px 20px;
background : #F1F8FE url(Paste Image Link here) no-repeat 350px 5px;
font: normal .9em "comic sans ms", Courier,"Times New Roman", Times, serif;
color : #000;
border: 8px dotted #DAB547;
margin : 0 20px;
padding: 60px 30px 40px 20px;
background : #F1F8FE url(Paste Image Link here) no-repeat 350px 5px;
font: normal .9em "comic sans ms", Courier,"Times New Roman", Times, serif;
color : #000;
border: 8px dotted #DAB547;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
Customization:-.post blockquote p {
margin: 0;
padding-top:10px;
}
Important areas to be customized are bolded. Where,
- padding: It refers to the distance of the text from blockquote borders. Which goes in this order –> Top Right Bottom Left
- background :- This includes Blockquote background color and image used in it. The six digit value is the background color and image link is inserted in place of bolded text in this part-> url(Paste Image Link here)
- font :- It includes font style, size and type respectively. Match the colours with the code above for reference.
- color :- This refers to text colour. You can use a different font colour using ourcolor chart
- border :- This refers to border width, style and colour respectively.
- All other blockquotes can be customized in similar way.
Note:- For Blockquotes with inverted commas, canopy style and the Monkey Man, there is a little more coding required. Read below
Guide:- For above mentioned blockquotes you need to add some extra tags inside blogger editor as explained below,
Now Whenever you have written a Quote inside the compose mode of Blogger Editor simply switch to the HTML mode and add two tags i.e
and
between the blockquote tags as demonstrated below,
Your Quote Will Be Here
Play With Each Blockquote Code!
To get more used to the codes above you need to play with some CSS using our HTML Editor.Inside MLW HTML Editor paste the any of the blockquote codes above between and just below
paste this code,
Write Anything Here As a Text
For example for the Owl Blockquote paste the codes in this pattern,
Write Anything Here As a Text
That’s All!
I have created all images with text “Copyrighted Coding” or “Scanned Copy” etc. If you want to write something else than use my images as reference size to create your own custom images.
I will publish two consecutive posts where I will share a blockquote with auto number listand a blockquote with a blinking bulb! Make sure you subscribe to be updated about latest CSS and HTML tricks related to Blogger.
Do not forget to tell us how useful or unique this post was for you.

















































.jpg)
