/india-vs-pakistan.
india-vs-pakistan.
sachin-tendulkar-man-who-became-god.
sachin-tendulkar-man-who-became-god
india-vs-england-2012-2nd-t20i-preview.
india-vs-england-2012-2nd-t20i-preview.
sehwag-gambhirs-smug-overconfidence.
sehwag-gambhirs-smug-overconfidence.
all-proteas-players-to-be-given-game.
all-proteas-players-to-be-given-game.
Friday, April 26, 2013
Add Stylish Twitter Followers Like Box Widget
If you want to add this widget to your blog just follow this simple steps.
Floating Facebook Like Box Widget For Blogger
Checkout this awesome floating facebook like box widget. If you want to add this widget to your blog just follow this simple steps
1.Go to Design > Page Elements.
2.Click Add A Gadget.
3.In Add A Gadget window, select the HTML/Javascript .
4.Paste the following code inside it
1.Go to Design > Page Elements.
2.Click Add A Gadget.
3.In Add A Gadget window, select the HTML/Javascript .
4.Paste the following code inside it
<script type="text/javascript">
/*<![CDATA[*/
jQuery(document).ready(function() {jQuery(".abtlikebox").hover(function() {jQuery(this).stop().animate({right: "0"}, "medium");}, function() {jQuery(this).stop().animate({right: "-250"}, "medium");}, 500);});
/*]]>*/
</script>
<style type="text/css">
.abtlikebox{background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrWgauQC-c-jSkHiqEPopxUpl1tJUMPuF_LWi4bPzu-evmvVIhqlyrxQVD0c9Ss3oRzjxWx9W-nGVD2x4kWolxnwa2r_o-TE2Q-r1aRsfeuwYmdEP2g2M4hFH_Di3crC4lzqJlW8Ci2LM/s320/fb1-right.png") no-repeat scroll left center transparent !important; float: right;height: 270px;padding: 0 5px 0 46px;width: 245px;z-index: 99999;position:fixed;right:-250px;top:20%;}
.abtlikebox div{ padding: 0; margin-right:-8px; border:4px solid #3b5998; background:#fafafa;}
.abtlikebox span{bottom: 4px;font: 8px "lucida grande",tahoma,verdana,arial,sans-serif;position: absolute;right: 6px;text-align: right;z-index: 99999;}
.abtlikebox span a{color: gray;text-decoration:none;}
.abtlikebox span a:hover{text-decoration:underline;}
}
</style>
<div class="abtlikebox" style="">
<div>
<iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Ffacebook.com%2Fzgamerx&width=245&colorscheme=light&show_faces=true&border_color=white&connections=9&stream=false&header=false&height=270" scrolling="no" frameborder="0" scrolling="no" style="border: white; overflow: hidden; height: 270px; width: 245px;background:#fafafa;"></iframe><span>Widget by :<a href="http://www.zgamerx.blogspot.in"> Z GAMER X</a></span>
</div>
</div> 5.click on Save button customizations Replace zgamerxWith Your Facebook Page nameStylish Facebook like box pop up with timer.
Stylish Facebook like box pop up with timer
Well guys, Checkout this awesome facebook like box widget with timer which you and your readers will like and get attracted. If you want to add this widget to your blog just follow this simple steps.
1.Go to Blogger > Layout
2.Click on 'Add a Gadget'
3.Choose HTML/Javascript
4.Copy Paste the code given below inside it.
<!-- Facebook POPUP LikeBox With Timer Code Start -->
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.js"></script>
<style type='text/css'>
#exepopup{background-color:#fff;position: fixed;top:50%;z-index:9999;display:none;padding:0px;left:50%;border:10px solid rgba(82, 82, 82, 0.7);-webkit-background-clip: padding-box; /* for Safari */background-clip: padding-box; /* for IE9+, Firefox 4+, Opera, Chrome */-webkit-border-radius:8px 8px 8px 8px;-moz-border-radius:8px 8px 8px 8px;border-radius:8px 8px 8px 8px;width:400px;height:360px;margin-left:-200px;margin-top:0px;overflow:hidden;}#exepopup span{font-size:20px !important;font-weight:bold !important;}#exepopup h1{background:#6d84b4 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiC11sKIfvgjIl_0Wo4fxSaRyncIsuVVfJvwOCxaSIOMCY92jT19B6HKYQFbgbC_6jmxbWJbGjZHZdpaDtGOeS528wBFmJz8Tmwjcf2nKWTkQSq5DRZTisjkbOk4ZgWA6dgBEFkHzX14IM/s1600/aktechz-fb-lock.png) 98% no-repeat;border:1px solid #3b5998 !important;color:#FFFFFF !important;font-size:20px !important;font-weight:700 !important;padding:5px !important;margin:0 !important;font-family:'"lucida grande",tahoma,verdana,arial,sans-serif !important;overflow:hidden !important;}.exepopupdata{font-size:12px !important;font-weight:normal !important;height:265px !important;padding:1px !important;background:#fff !important;border-bottom:2px solid #ddd;overflow:hidden !important;}#exepopupfooter{text-align:left;background:#F2F2F2 !important;height:56px !important;padding:10px 10px 10px 10px !important;overflow:hidden !important;}#exepopupclose{float:right;background-color:#eee !important;border:1px solid #ccc !important;color:#111 !important;font-weight:bold !important;padding:5px 8px 5px 8px !important;text-decoration:none !important;display:inline-block !important;font-family:'"lucida grande",tahoma,verdana,arial,sans-serif !important;outline:none !important;position:relative !important;font-size:18px !important;margin:1px !important;}#exepopupclose:active{top:1px;left:1px;}</style>
<script type='text/javascript'>
jQuery(document).ready(function() {
function exepopupfunc() {
var sec = 10
var timer = setInterval(function() {
$("#exepopupfooter span").text(sec--);
if (sec == 0) {
$("#exepopup").fadeOut("slow");
clearInterval(timer);
}
},1000);
var exepopupwindow = jQuery(window).height();
var exepopupdiv = jQuery("#exepopup").height();
var exepopuptop = jQuery(window).scrollTop()+50;
jQuery("#exepopup").css({"top":exepopuptop});}
jQuery(window).fadeIn(exepopupfunc).resize(exepopupfunc)
//alert(jQuery.cookie('sreqshown'));
//var exepopupww = jQuery(window).width();
//var exepopupwww = jQuery("#exepopup").width();
//var exepopupleft = (exepopupww-exepopupwww)/2;
var exepopupleft = 500;
//var exepopupwindow = jQuery(window).height();
//var exepopupdiv = jQuery("#exepopup").height();
//var exepopuptop = (jQuery(window).scrollTop()+exepopupwindow-exepopupdiv) / 2;
jQuery("#exepopup").animate({opacity: "1", left: "0" , left: exepopupleft}, 0).show();
jQuery("#exepopupclose").click(function() {
jQuery("#exepopup").animate({opacity: "0", left: "-5000000"}, 1000).show();});});
</script>
<div id="exepopup">
<h1>Join Us On Facebook</h1>
<div class="exepopupdata"><iframe src="http://facebook.com/plugins/likebox.php?href=https%3A%2F%2Fwww.facebook.com%2Fzgamercity&width=400&colorscheme=light&show_faces=true&border_color=%23fff&stream=false&header=false&height=250" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:400px; height:250px;" allowtransparency="true"></iframe></div>
<div id="exepopupfooter">Please Wait <span>10</span> Seconds...!!!<a href="#" id="exepopupclose" onclick="return false;"></a></div></div>
<!-- Facebook POPUP LikeBox With Timer Code End -->
CustomisationsChange red text with your desired time, green text with your slogan and zgameritywith your facebook page username.
5. Now click on save button.
Have any problem, please comment.
Awesome Colorful Newsletter Box Widget for Blogger
Well viewers , Checkout this beautiful colourfull newsletter box widget which you and your readers will like and get attracted. If you want to add this widget to your blog just follow this simple steps.
Providing updates from feedburner is always a great way to engage the visitors on your blog/ website through email. So it's important to get the attention of your visitors towards your email box.
1.Go to Blogger > Template
2.Click on 'Edit HTML'
3. Now press Ctrl + F and search for ]]></b:skin> tag and paste below codes above it.
.newsletter_box{display:block;width:1006px;position:relative;height:130px;background:#FFF 30px 29px no-repeat url(http://i.imgur.com/5zAio.png);border:1px solid #E0E0E0;margin:20px auto}.newsletter_header{background:url(http://i.imgur.com/59wbz.png) repeat-x;height:18px}.newsletter_box .news_title{display:block;width:190px;height:30px;font-size:22px;color:#929083;position:absolute;top:46px;left:148px;font-family:Segoe UI}.newsletter_box p{display:block;width:262px;font-size:13px;color:#929083;position:absolute;top:28px;left:315px;line-height:18px;border-left:5px solid #ebebeb;padding:10px 0 10px 25px}.newsletter_box .newsletter_form{display:block;width:325px;position:absolute;top:22px;right:35px}.newsletter_box .newsletter_form label{display:none}.wpmlerror{display:block!important;width:150px!important;position:absolute!important;top:30px!important;left:100px!important;text-align:left;margin:0!important;padding:0!important}.feedbutton .button{display:block;position:absolute;right:-5px;top:17px;font-size:12px;font-family:Tahoma;border:0;padding:8px 15px}.feedbutton input{color:#FFF;background:#00a5f0}.feedbutton input:hover{color:#FFF;background:#F06;-webkit-transition:ease-in .3s}.feedbutton input:active{color:#FFF;background:#A5E919}.feednewsletter input.emailfield{width:210px;background:#EDEDE5;display:block;position:absolute;right:95px;top:17px;border:0;padding:7px}
4. You have pasted the css successfully, Now just click on
save template. Now it's time to add the html.
5.Go to Blogger > Layout
6.Click on 'Add a Gadget'
7.Choose HTML/Javascript
8.Copy Paste the code given below inside it.
<section class="newsletter_box round-me" id="gonewsletter"><div class="newsletter_header"></div><section class="news_title"><strong>NEWS</strong>LETTER</section><section><p>Sign up with your email to get updates about new posts on how to's tuts and other articles.</p></section><section class="newsletter_form"><div class="feednewsletter"><form action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=zgamercity', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"><input type="text" name="email" class="emailfield" /><span class="feedbutton"><input type="submit" value="Subscribe" class="button" /></span><input type="hidden" value="zgamercity" name="uri" /><input type="hidden" name="loc" value="en_US" /></form></div></section></section>
9. Now click on save button.
10. Just change zgamercity with your feedburner username.
Providing updates from feedburner is always a great way to engage the visitors on your blog/ website through email. So it's important to get the attention of your visitors towards your email box.
1.Go to Blogger > Template
2.Click on 'Edit HTML'
3. Now press Ctrl + F and search for ]]></b:skin> tag and paste below codes above it.
.newsletter_box{display:block;width:1006px;position:relative;height:130px;background:#FFF 30px 29px no-repeat url(http://i.imgur.com/5zAio.png);border:1px solid #E0E0E0;margin:20px auto}.newsletter_header{background:url(http://i.imgur.com/59wbz.png) repeat-x;height:18px}.newsletter_box .news_title{display:block;width:190px;height:30px;font-size:22px;color:#929083;position:absolute;top:46px;left:148px;font-family:Segoe UI}.newsletter_box p{display:block;width:262px;font-size:13px;color:#929083;position:absolute;top:28px;left:315px;line-height:18px;border-left:5px solid #ebebeb;padding:10px 0 10px 25px}.newsletter_box .newsletter_form{display:block;width:325px;position:absolute;top:22px;right:35px}.newsletter_box .newsletter_form label{display:none}.wpmlerror{display:block!important;width:150px!important;position:absolute!important;top:30px!important;left:100px!important;text-align:left;margin:0!important;padding:0!important}.feedbutton .button{display:block;position:absolute;right:-5px;top:17px;font-size:12px;font-family:Tahoma;border:0;padding:8px 15px}.feedbutton input{color:#FFF;background:#00a5f0}.feedbutton input:hover{color:#FFF;background:#F06;-webkit-transition:ease-in .3s}.feedbutton input:active{color:#FFF;background:#A5E919}.feednewsletter input.emailfield{width:210px;background:#EDEDE5;display:block;position:absolute;right:95px;top:17px;border:0;padding:7px}
4. You have pasted the css successfully, Now just click on
save template. Now it's time to add the html.
5.Go to Blogger > Layout
6.Click on 'Add a Gadget'
7.Choose HTML/Javascript
8.Copy Paste the code given below inside it.
<section class="newsletter_box round-me" id="gonewsletter"><div class="newsletter_header"></div><section class="news_title"><strong>NEWS</strong>LETTER</section><section><p>Sign up with your email to get updates about new posts on how to's tuts and other articles.</p></section><section class="newsletter_form"><div class="feednewsletter"><form action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=zgamercity', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"><input type="text" name="email" class="emailfield" /><span class="feedbutton"><input type="submit" value="Subscribe" class="button" /></span><input type="hidden" value="zgamercity" name="uri" /><input type="hidden" name="loc" value="en_US" /></form></div></section></section>
9. Now click on save button.
10. Just change zgamercity with your feedburner username.
Thursday, April 25, 2013
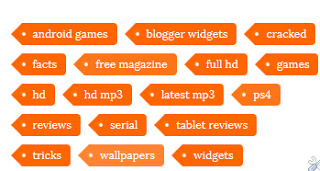
How to add beautiful labels widget to blogger
Add a beautiful labels widget to Blogger . To add this widget just follow this simple steps.
.jpg)
1. Go to blogger layout.
2. click on Add a gadget.
3. Choose html/java script
4. Add the following code.
<style type="text/css">
/*<![CDATA[*/
.label-size{
margin:0;
padding:0;
position:relative;
}
.label-size a{
float:left;
height:24px;
line-height:24px;
position:relative;
font-size:12px;
margin-bottom: 9px;
margin-left:20px;
padding:0 10px 0 12px;
background:#FF6600;
color:#fff;
text-decoration:none;
-moz-border-radius-bottomright:4px;
-webkit-border-bottom-right-radius:4px;
border-bottom-right-radius:4px;
-moz-border-radius-topright:4px;
-webkit-border-top-right-radius:4px;
border-top-right-radius:4px;
}
.label-size a:before{
content:"";
float:left;
position:absolute;
top:0;
left:-12px;
width:0;
height:0;
border-color:transparent #FF6600 transparent transparent;
border-style:solid;
border-width:12px 12px 12px 0;
}
.label-size a:after{
content:"";
position:absolute;
top:10px;
left:0;
float:left;
width:4px;
height:4px;
-moz-border-radius:2px;
-webkit-border-radius:2px;
border-radius:2px;
background:#fff;
-moz-box-shadow:-1px -1px 2px #FF6600;
-webkit-box-shadow:-1px -1px 2px #FF6600;
box-shadow:-1px -1px 2px #FF9900;
}
.label-size a:hover{background:#555;}
.label-size a:hover:before{border-color:transparent #555 transparent transparent;}
/*]]>*/
</style>
<a href="http://www.zgamercity.blogspot.com" title="Get everything free" ><img src="http://img1.blogblog.com/img/blank.gif" /></a>
5. Click save button.
Note : You must have default blogger labels widget added on your blog. This code will transform your labels widget to this style.
Don't edit any part of this code or the widget will not work.
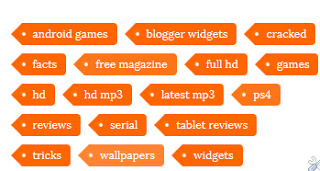
.jpg)
1. Go to blogger layout.
2. click on Add a gadget.
3. Choose html/java script
4. Add the following code.
<style type="text/css">
/*<![CDATA[*/
.label-size{
margin:0;
padding:0;
position:relative;
}
.label-size a{
float:left;
height:24px;
line-height:24px;
position:relative;
font-size:12px;
margin-bottom: 9px;
margin-left:20px;
padding:0 10px 0 12px;
background:#FF6600;
color:#fff;
text-decoration:none;
-moz-border-radius-bottomright:4px;
-webkit-border-bottom-right-radius:4px;
border-bottom-right-radius:4px;
-moz-border-radius-topright:4px;
-webkit-border-top-right-radius:4px;
border-top-right-radius:4px;
}
.label-size a:before{
content:"";
float:left;
position:absolute;
top:0;
left:-12px;
width:0;
height:0;
border-color:transparent #FF6600 transparent transparent;
border-style:solid;
border-width:12px 12px 12px 0;
}
.label-size a:after{
content:"";
position:absolute;
top:10px;
left:0;
float:left;
width:4px;
height:4px;
-moz-border-radius:2px;
-webkit-border-radius:2px;
border-radius:2px;
background:#fff;
-moz-box-shadow:-1px -1px 2px #FF6600;
-webkit-box-shadow:-1px -1px 2px #FF6600;
box-shadow:-1px -1px 2px #FF9900;
}
.label-size a:hover{background:#555;}
.label-size a:hover:before{border-color:transparent #555 transparent transparent;}
/*]]>*/
</style>
<a href="http://www.zgamercity.blogspot.com" title="Get everything free" ><img src="http://img1.blogblog.com/img/blank.gif" /></a>
5. Click save button.
Note : You must have default blogger labels widget added on your blog. This code will transform your labels widget to this style.
Don't edit any part of this code or the widget will not work.
Subscribe to:
Comments (Atom)













.jpg)
.jpg)
















