The expansion to 2012's game of the year.The walking Dead, is the only game on this list that will be out so soon.As the suffix suggests,the expansion will take you through the first 400 days of the zombie apocalypse you endured while playing the first season of the Walking Dead series.You assume control of five new characters whose tales can play out in any way you want them to.As is the case with the first season of the Walking Dead Series,choice plays an important role in the proceedings here as well.Once again, your choices set the stage for how the second season of this point-and-click undead adventure commences and what repercussions your actions have on the events that will be thrown in your direction as you fight and manipulate your way towards survival.After the stellar first season of the game, we can't wait to get our hands on this expansion.
/india-vs-pakistan.
india-vs-pakistan.
sachin-tendulkar-man-who-became-god.
sachin-tendulkar-man-who-became-god
india-vs-england-2012-2nd-t20i-preview.
india-vs-england-2012-2nd-t20i-preview.
sehwag-gambhirs-smug-overconfidence.
sehwag-gambhirs-smug-overconfidence.
all-proteas-players-to-be-given-game.
all-proteas-players-to-be-given-game.
Monday, August 19, 2013
How to add a unique and stylish E-mail subscription box in your blog
3:44 AM
a unique and stylish E-mail subscription box, Facebook, feed burner, followers, rss latest subscription box, Twitter
No comments
All bloggers want that their traffic is highest.But it is not only possible by latest posts.Your template also be good looking and Subscription box plays an important role for making it pretty.Now see this below image.Older subscription boxes are not so good as this.This looks more stylish and colourful.
Now for insert this in your blog.Follow these steps.
- Open the Dashboard and then open Layout > Add Gadgets > Add html.
- Then at the body portion of the page paste this below code.
<style> .NNBTsocial_box-email{ background:Fff no-repeat 0px 12px ; width:270px;float:center;font-size:1.4em;font-weight:bold;margin:2px 20px 0px 10px;color:#686B6C; } .NNBTsocial_box-emailsubmit{ background:#0084CE;cursor:pointer; color:#fff; border:none;padding:3px;margin:0 0 0px 0;text-shadow:0 -1px 1px rgbaundefined0,0,0,0.25); -moz-border-radius:2px; -webkit-border-radius:2px; border-radius:2px; font:12px sans-serif; } .NNBTsocial_box-emailsubmit:hover{ background:#E98313; } .textarea{ padding:2px; margin:0px 2px 0px 2px; background:#f9f9f9; border:1px solid #ccc; resize:none; box-shadow:inset 1px 1px 1px rgbaundefined0,0,0,0.1); -moz-box-shadow:inset 1px 1px 1px rgbaundefined0,0,0,0.1); -webkit-box-shadow:inset 1px 1px 1px rgbaundefined0,0,0,0.1); font-size:13px; width:200px; height:20px;color:#666;} #socialboxNBT { text-align:center;font-weight:bold;padding:5px;border:1px solid black;width:300px; -moz-box-shadow: 0px 0px 8px #000000;-webkit-box-shadow: 0px 0px 8px #000000;box-shadow: 0px 0px 8px #000000;} </style> <br /> <div id="socialboxNBT"> <a href="http://feeds.feedburner.com/akashblogger94" imageanchor="1" rel="nofollow" style="float: center; margin-left: .5em; margin-right: 1em;" target="blank"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhZpZIeIKsLSWtWmYhWSd64q3MNE-Dj_QFCG0zpNm4LuboyMSNcB5_nPSvD1AcebQuSg_LAfnAmCXEIMhZSA6nBBnKJShLS-e-sjEw4TrWpsThPbIZq2ibnYVZIW21RenG7O3EmBO58RFY/s1600/NNBT-rss.png" /></a> Submit your Email Address to Get Free latest Articles Directly to your Inbox <br /> <div class="NNBTsocial_box-email"> <form action="http://feedburner.google.com/fb/a/mailverify" id="feedform" method="post" onsubmit="window.openundefined'http://feedburner.google.com/fb/a/mailverify?uri=NBTLab', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow"> <input class="textarea" gtbfieldid="3" name="email" onblur="if undefinedthis.value == "") {this.value = "Enter email address here";}" onfocus="if undefinedthis.value == "Enter email address here") {this.value = "";}" type="text" value="Enter email address here..." /> <input name="uri" type="hidden" value="akashblogger94" /><input name="loc" type="hidden" value="en_US" /> <input class="NNBTsocial_box-emailsubmit" type="submit" value="Submit" /> </form> </div> <style class="text/css"> table {border-bottom: 0px solid #E6E6E6;float: center;width: 300px;margin:-8px 0 0 0px;} .subicons {border-right: 0px solid #E6E6E6;} .Fadeout {filter:alphaundefinedopacity=100);opacity: 1.0;border:0; } .Fadeout:hover{filter:alphaundefinedopacity=80);opacity: 0.8;border:0; } </style> <br /><div class="table"><table> <tbody><tr> <td><div class="subicons"> <a class="Fadeout" href="http://www.facebook.com/100006041131460" imageanchor="1" rel="nofollow" target="_blank"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgUQaPPMEARkxJBj5yq9kiQdZf-qazHBicz1vwGn-9TIOtgCnKjxmiCPFMpKmAZZzRJ0j9UdueQbIbhGRZqfH0HmHcSGeSKt-rNMnCiAOv5ydR6kyLLqF5GTO2CNZdtZHMVS2zbErPT0AU/s1600/NNBT-facebook-icon.png" /></a></div> </td><td><div class="subicons"> <a class="Fadeout" href="http://www.twitter.com/akashku9835644" imageanchor="1" rel="nofollow" target="_blank"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhYLaz51QiGyBlAzHpWAPQ80hRufP4IJqDy9zrOEQ4npuga0agk5SrTnTZ2UugCd2a8Sy75kCuoRx-pJaNDnDK89jpEARVSCp4uyqK_He11fD1GYY9V1DhpkLJZhx_i_j8xsgN0ouoVSJU/s1600/NNBT-twitter-icon.png" /></a></div> </td> <td><div class="subicons"> <a class="Fadeout" href="http://feeds.feedburner.com/akashblogger94" imageanchor="1" rel="nofollow" target="_blank"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiRUasmj9Gas9VsUAwft9YKZN7N6nrHMnUqksHaQ48IZlc3c2Rkr8TxW6XgsnM0mf31cUiUrVkyWbAlqTrdICNGGiBc4kGoO3QJrN-4ww_Hx-Yj57b6W3PftAMpqORNVc-FxWbj632sNiY/s1600/NNBT-rss-icon.png" /></a></div> </td> <td><a class="Fadeout" href="https://pinterest.com/akashatfbk13" imageanchor="1" rel="nofollow" target="_blank"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj-nO8ohxahbU12qkyW0DYm51y5Ho_AO6JgirgQ8EBfRyAOfBBs68fZA0lm8hGXMo0J8BcOaRLbRooyFFSNIq-KWthtVOCCLdoVdYWXwZPIH-DAyA5ZwRpLbWC_-hXHm9qI4VQWHCg1jlU/s1600/NNBT-Pinterest-icon.png" /></a></td> </tr></tbody></table></div></div>
How to add 3 in 1 small Follower box Widget in your blogspot
3:25 AM
3 in 1 small Follower box Widget, blogspot, Facebook, increase traffic, latest 3 in 1 follower box, plus google, Twitter
No comments
 Now I am going to tell something about it-this small 3 in 1 Follower box.The first one is Facebook,when some one click on it the Facebook profile box will open and same in the other Twitter and Google plus box.
Now I am going to tell something about it-this small 3 in 1 Follower box.The first one is Facebook,when some one click on it the Facebook profile box will open and same in the other Twitter and Google plus box.This is one of the best way for increasing your social fans.It will show your friends in your circle.It also used for save area of blog because if you add a like box,follow box it takes a large area and the visitors will not like it and your traffic is become lower.So,it is also a best way for increase your traffic.
For adding it then follow these steps.
- First,open the dashboard then open Layout>Add Gadget>Add html.
- Now copy this code and paste it on your body part of your body part of your html box.
- <script src="http://code.jquery.com/jquery-latest.js"></script> <script src="http://apis.google.com/js/plusone.js" type="text/javascript"></script> <link rel="stylesheet" type="text/css" href="https://dl.dropboxusercontent.com/s/m4krejz6tw6sxlf/3%20in%201%20StyleSheet.css" /> <script src="https://dl.dropboxusercontent.com/s/e5p8j4qnfvgda8p/3%20in%201%20Widget.js"></script> <div id="on"> <div id="facebook_right" style="top: 12%;"> <div id="facebook_div"> <img alt="" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiQ8OVgiE0jja6BaKiEiagki6AOhqduo_12GbRH0kMrNfffBNPPFf9LhoZBQJuBqJafT-08DPCago-kj0CAoDDRv4Y1lDRn_lNLEu9NAzf6wlXxmA71PVIZ-tLrVDCHEb_7zZD9zjVS2yzX/s1600/NBTfacebook_right.png" /> <iframe allowtransparency="true" frameborder="0" scrolling="no" src="//www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2F&width=200&height=346&colorscheme=light&show_faces=true&border_color&stream=false&header=false" style="border: none; height: 346px; overflow: hidden; width: 200px;"></iframe> </div> </div> </div> <div id="on"> <div id="twitter_right" style="top: 28%;"> <div id="twitter_div"> <img id="twitter_right_img" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjgfYx_jRcbl4jAxPJeK0y3CHS4wQOGYw_DZBge7wcRmTDRNKKEr1yaurXlByTSSA-93jvBjdfYEyZd6AZMLmHUzDkCXQPgCyJRPIIVP7G1ILaeJIMPWZQMNl1N2dDtds37ZrQ-2pp_fHsP/s1600/NBTtwitter_right.png" /> <div style="width:248px;font-size:8px;text-align:right;"><script type="text/javascript"> document.write(unescape("%3Cscript src='http://twitterforweb.com/twitterbox.js?username=NewBloggerTips&settings=0,1,2,248,279,ffffff,0,c4c4c4,101010,1,1,336699' type='text/javascript'%3E%3C/script%3E"));</script><a href="http://NewBloggerTips.com" target="_blank"></a></div> </div> </div> </div> <div id="on"> <div id="google_plus_right" style="top: 45%;"> <div id="google_plus_div"> <img id="google_plus_right_img" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjb1iF8n_hda65c8izy2quUycIYcm35ZailSEl42b9KwjB3rN1qwFmVatDQRazBmMD9USme1PA6wsMpAGJIuqz4Rapye8ZZFC8XzNBYC8uxsMUvQd9ttwQ1pXt7VLJ5IYTlvpsUUbrSQRA/s1600/NBTgoogle_plus_right.png" /> <div style="float: left; margin: 10px 10px 10px 0;"> <a href='http://newbloggertips.com'> <img alt='Tips Tricks And Tutorials' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhMzigMREcI-Ko0ksMtYEuCFcHUfLf13PI4946DETm3LviOAcTRb6wAlhiZZ8BNaf9DVXst_l0iC9yPEYPrctpaynUzAh8V4sGThOz8Awap4QFqbefo6Ip8zWZDQtx_6ylMV9lTeZ8cIpQS/s1600/best+blogger+tips.png' /> </a> <div class="g-plus" data-action="followers" data-height="250" data-href="https://plus.google.com/114850220168831844723" data-source="blogger:blog:followers" data-width="270"></div> <script type="text/javascript"> (function () { window.___gcfg = { 'lang': 'en' }; var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true; po.src = 'https://apis.google.com/js/plusone.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s); })(); </script> </div> </div> </div> <script src="http://code.jquery.com/jquery-latest.js"></script> <script src="http://apis.google.com/js/plusone.js" type="text/javascript"></script> <link rel="stylesheet" type="text/css" href="https://dl.dropboxusercontent.com/s/m4krejz6tw6sxlf/3%20in%201%20StyleSheet.css" /> <script src="https://dl.dropboxusercontent.com/s/e5p8j4qnfvgda8p/3%20in%201%20Widget.js"></script> <div id="on"> <div id="facebook_right" style="top: 12%;"> <div id="facebook_div"> <img alt="" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiQ8OVgiE0jja6BaKiEiagki6AOhqduo_12GbRH0kMrNfffBNPPFf9LhoZBQJuBqJafT-08DPCago-kj0CAoDDRv4Y1lDRn_lNLEu9NAzf6wlXxmA71PVIZ-tLrVDCHEb_7zZD9zjVS2yzX/s1600/NBTfacebook_right.png" /> <iframe allowtransparency="true" frameborder="0" scrolling="no" src="//www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2F100006041131460&width=200&height=346&colorscheme=light&show_faces=true&border_color&stream=false&header=false" style="border: none; height: 346px; overflow: hidden; width: 200px;"></iframe> </div> </div> </div> <div id="on"> <div id="twitter_right" style="top: 28%;"> <div id="twitter_div"> <img id="twitter_right_img" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjgfYx_jRcbl4jAxPJeK0y3CHS4wQOGYw_DZBge7wcRmTDRNKKEr1yaurXlByTSSA-93jvBjdfYEyZd6AZMLmHUzDkCXQPgCyJRPIIVP7G1ILaeJIMPWZQMNl1N2dDtds37ZrQ-2pp_fHsP/s1600/NBTtwitter_right.png" /> <div style="width:248px;font-size:8px;text-align:right;"><script type="text/javascript"> document.write(unescape("%3Cscript src='http://twitterforweb.com/twitterbox.js?username=akashku9835644&settings=0,1,2,248,279,ffffff,0,c4c4c4,101010,1,1,336699' type='text/javascript'%3E%3C/script%3E"));</script><a href="http://NewBloggerTips.com" target="_blank"></a></div> </div> </div> </div> <div id="on"> <div id="google_plus_right" style="top: 45%;"> <div id="google_plus_div"> <img id="google_plus_right_img" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjb1iF8n_hda65c8izy2quUycIYcm35ZailSEl42b9KwjB3rN1qwFmVatDQRazBmMD9USme1PA6wsMpAGJIuqz4Rapye8ZZFC8XzNBYC8uxsMUvQd9ttwQ1pXt7VLJ5IYTlvpsUUbrSQRA/s1600/NBTgoogle_plus_right.png" /> <div style="float: left; margin: 10px 10px 10px 0;"> <a href='http://newbloggertips.com'> <img alt='Tips Tricks And Tutorials' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhMzigMREcI-Ko0ksMtYEuCFcHUfLf13PI4946DETm3LviOAcTRb6wAlhiZZ8BNaf9DVXst_l0iC9yPEYPrctpaynUzAh8V4sGThOz8Awap4QFqbefo6Ip8zWZDQtx_6ylMV9lTeZ8cIpQS/s1600/best+blogger+tips.png' /> </a> <div class="g-plus" data-action="followers" data-height="250" data-href="https://plus.google.com/115490142879457951931" data-source="blogger:blog:followers" data-width="270"></div> <script type="text/javascript"> (function () { window.___gcfg = { 'lang': 'en' }; var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true; po.src = 'https://apis.google.com/js/plusone.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s); })(); </script> </div> </div> </div> <script src="http://code.jquery.com/jquery-latest.js"></script> <script src="http://apis.google.com/js/plusone.js" type="text/javascript"></script> <link rel="stylesheet" type="text/css" href="https://dl.dropboxusercontent.com/s/m4krejz6tw6sxlf/3%20in%201%20StyleSheet.css" /> <script src="https://dl.dropboxusercontent.com/s/e5p8j4qnfvgda8p/3%20in%201%20Widget.js"></script> <div id="on"> <div id="facebook_right" style="top: 12%;"> <div id="facebook_div"> <img alt="" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiQ8OVgiE0jja6BaKiEiagki6AOhqduo_12GbRH0kMrNfffBNPPFf9LhoZBQJuBqJafT-08DPCago-kj0CAoDDRv4Y1lDRn_lNLEu9NAzf6wlXxmA71PVIZ-tLrVDCHEb_7zZD9zjVS2yzX/s1600/NBTfacebook_right.png" /> <iframe allowtransparency="true" frameborder="0" scrolling="no" src="//www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2F100006041131460&width=200&height=346&colorscheme=light&show_faces=true&border_color&stream=false&header=false" style="border: none; height: 346px; overflow: hidden; width: 200px;"></iframe> </div> </div> </div> <div id="on"> <div id="twitter_right" style="top: 28%;"> <div id="twitter_div"> <img id="twitter_right_img" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjgfYx_jRcbl4jAxPJeK0y3CHS4wQOGYw_DZBge7wcRmTDRNKKEr1yaurXlByTSSA-93jvBjdfYEyZd6AZMLmHUzDkCXQPgCyJRPIIVP7G1ILaeJIMPWZQMNl1N2dDtds37ZrQ-2pp_fHsP/s1600/NBTtwitter_right.png" /> <div style="width:248px;font-size:8px;text-align:right;"><script type="text/javascript"> document.write(unescape("%3Cscript src='http://twitterforweb.com/twitterbox.js?username=akashku9835644&settings=0,1,2,248,279,ffffff,0,c4c4c4,101010,1,1,336699' type='text/javascript'%3E%3C/script%3E"));</script><a href="http://NewBloggerTips.com" target="_blank"></a></div> </div> </div> </div> <div id="on"> <div id="google_plus_right" style="top: 45%;"> <div id="google_plus_div"> <img id="google_plus_right_img" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjb1iF8n_hda65c8izy2quUycIYcm35ZailSEl42b9KwjB3rN1qwFmVatDQRazBmMD9USme1PA6wsMpAGJIuqz4Rapye8ZZFC8XzNBYC8uxsMUvQd9ttwQ1pXt7VLJ5IYTlvpsUUbrSQRA/s1600/NBTgoogle_plus_right.png" /> <div style="float: left; margin: 10px 10px 10px 0;"> <a href='http://newbloggertips.com'> <img alt='Tips Tricks And Tutorials' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhMzigMREcI-Ko0ksMtYEuCFcHUfLf13PI4946DETm3LviOAcTRb6wAlhiZZ8BNaf9DVXst_l0iC9yPEYPrctpaynUzAh8V4sGThOz8Awap4QFqbefo6Ip8zWZDQtx_6ylMV9lTeZ8cIpQS/s1600/best+blogger+tips.png' /> </a> <div class="g-plus" data-action="followers" data-height="250" data-href="https://plus.google.com/115490142879457951931" data-source="blogger:blog:followers" data-width="270"></div> <script type="text/javascript"> (function () { window.___gcfg = { 'lang': 'en' }; var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true; po.src = 'https://apis.google.com/js/plusone.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s); })(); </script> </div> </div> </div> <script src="http://code.jquery.com/jquery-latest.js"></script> <script src="http://apis.google.com/js/plusone.js" type="text/javascript"></script> <link rel="stylesheet" type="text/css" href="https://dl.dropboxusercontent.com/s/m4krejz6tw6sxlf/3%20in%201%20StyleSheet.css" /> <script src="https://dl.dropboxusercontent.com/s/e5p8j4qnfvgda8p/3%20in%201%20Widget.js"></script> <div id="on"> <div id="facebook_right" style="top: 12%;"> <div id="facebook_div"> <img alt="" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiQ8OVgiE0jja6BaKiEiagki6AOhqduo_12GbRH0kMrNfffBNPPFf9LhoZBQJuBqJafT-08DPCago-kj0CAoDDRv4Y1lDRn_lNLEu9NAzf6wlXxmA71PVIZ-tLrVDCHEb_7zZD9zjVS2yzX/s1600/NBTfacebook_right.png" /> <iframe allowtransparency="true" frameborder="0" scrolling="no" src="//www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2F100006041131460&width=200&height=346&colorscheme=light&show_faces=true&border_color&stream=false&header=false" style="border: none; height: 346px; overflow: hidden; width: 200px;"></iframe> </div> </div> </div> <div id="on"> <div id="twitter_right" style="top: 28%;"> <div id="twitter_div"> <img id="twitter_right_img" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjgfYx_jRcbl4jAxPJeK0y3CHS4wQOGYw_DZBge7wcRmTDRNKKEr1yaurXlByTSSA-93jvBjdfYEyZd6AZMLmHUzDkCXQPgCyJRPIIVP7G1ILaeJIMPWZQMNl1N2dDtds37ZrQ-2pp_fHsP/s1600/NBTtwitter_right.png" /> <div style="width:248px;font-size:8px;text-align:right;"><script type="text/javascript"> document.write(unescape("%3Cscript src='http://twitterforweb.com/twitterbox.js?username=akashku9835644&settings=0,1,2,248,279,ffffff,0,c4c4c4,101010,1,1,336699' type='text/javascript'%3E%3C/script%3E"));</script><a href="http://NewBloggerTips.com" target="_blank"></a></div> </div> </div> </div> <div id="on"> <div id="google_plus_right" style="top: 45%;"> <div id="google_plus_div"> <img id="google_plus_right_img" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjb1iF8n_hda65c8izy2quUycIYcm35ZailSEl42b9KwjB3rN1qwFmVatDQRazBmMD9USme1PA6wsMpAGJIuqz4Rapye8ZZFC8XzNBYC8uxsMUvQd9ttwQ1pXt7VLJ5IYTlvpsUUbrSQRA/s1600/NBTgoogle_plus_right.png" /> <div style="float: left; margin: 10px 10px 10px 0;"> <a href='http://newbloggertips.com'> <img alt='Tips Tricks And Tutorials' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhMzigMREcI-Ko0ksMtYEuCFcHUfLf13PI4946DETm3LviOAcTRb6wAlhiZZ8BNaf9DVXst_l0iC9yPEYPrctpaynUzAh8V4sGThOz8Awap4QFqbefo6Ip8zWZDQtx_6ylMV9lTeZ8cIpQS/s1600/best+blogger+tips.png' /> </a> <div class="g-plus" data-action="followers" data-height="250" data-href="https://plus.google.com/115490142879457951931" data-source="blogger:blog:followers" data-width="270"></div> <script type="text/javascript"> (function () { window.___gcfg = { 'lang': 'en' }; var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true; po.src = 'https://apis.google.com/js/plusone.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s); })(); </script> </div> </div> </div>
- Now replace the red words with your facebook ID,twitter username and Plus google ID
Sunday, August 18, 2013
How to add LCD clock on your blogspot by using html codes.
12:01 AM
digital clock.follow by steps.blogger, How to add LCD clock on your blogspot, Html
No comments
We all see Digital clock at our homes and many other places.By using html you can add it also in your blogger's blog.By using these two codes.
2. Now after inserting in <HEAD> tag.Paste this code on the <BODY> section where you want the clock will appear:
<span id="digitalclock" class="styling"></span>
//LCD Clock script- by javascriptkit.com
//Visit JavaScript Kit (http://javascriptkit.com) for script
//Credit must stay intact for use<script>
<!--
var alternate=0
var standardbrowser=!document.all&&!document.getElementById
if (standardbrowser)
document.write('<form name="tick"><input type="text" name="tock" size="11"></form>')
function show(){
if (!standardbrowser)
var clockobj=document.getElementById? document.getElementById("digitalclock") : document.all.digitalclock
var Digital=new Date()
var hours=Digital.getHours()
var minutes=Digital.getMinutes()
var dn="AM"
if (hours==12) dn="PM"
if (hours>12){
dn="PM"
hours=hours-12
}
if (hours==0) hours=12
if (hours.toString().length==1)
hours="0"+hours
if (minutes<=9)
minutes="0"+minutes
if (standardbrowser){
if (alternate==0)
document.tick.tock.value=hours+" : "+minutes+" "+dn
else
document.tick.tock.value=hours+" "+minutes+" "+dn
}
else{
if (alternate==0)
clockobj.innerHTML=hours+" : "+minutes+" "+"<sup style='font-size:1px'>"+dn+"</sup>"
else
clockobj.innerHTML=hours+" : "+minutes+" "+"<sup style='font-size:1px'>"+dn+"</sup>"
}
alternate=(alternate==0)? 1 : 0
setTimeout("show()",1000)
}
window.onload=show
//-->
</script>
<p>This free script provided by<br />
<a href="http://javascriptkit.com">JavaScript
Kit</a></p>
3. Now,save it.
- First,insert this below code on the <HEAD> part of your page:
<style>
<!--
.styling{
background-color:black;
color:lime;
font: bold 16px MS Sans Serif;
padding: 3px;
}
-->
</style>
<span id="digitalclock" class="styling"></span>
//LCD Clock script- by javascriptkit.com
//Visit JavaScript Kit (http://javascriptkit.com) for script
//Credit must stay intact for use<script>
<!--
var alternate=0
var standardbrowser=!document.all&&!document.getElementById
if (standardbrowser)
document.write('<form name="tick"><input type="text" name="tock" size="11"></form>')
function show(){
if (!standardbrowser)
var clockobj=document.getElementById? document.getElementById("digitalclock") : document.all.digitalclock
var Digital=new Date()
var hours=Digital.getHours()
var minutes=Digital.getMinutes()
var dn="AM"
if (hours==12) dn="PM"
if (hours>12){
dn="PM"
hours=hours-12
}
if (hours==0) hours=12
if (hours.toString().length==1)
hours="0"+hours
if (minutes<=9)
minutes="0"+minutes
if (standardbrowser){
if (alternate==0)
document.tick.tock.value=hours+" : "+minutes+" "+dn
else
document.tick.tock.value=hours+" "+minutes+" "+dn
}
else{
if (alternate==0)
clockobj.innerHTML=hours+" : "+minutes+" "+"<sup style='font-size:1px'>"+dn+"</sup>"
else
clockobj.innerHTML=hours+" : "+minutes+" "+"<sup style='font-size:1px'>"+dn+"</sup>"
}
alternate=(alternate==0)? 1 : 0
setTimeout("show()",1000)
}
window.onload=show
//-->
</script>
<p>This free script provided by<br />
<a href="http://javascriptkit.com">JavaScript
Kit</a></p>
3. Now,save it.
Saturday, August 17, 2013
How to create a Photo slideshow on YouTube.
11:47 PM
animated photos, latest for bloggers, make money on youtube, Photo slideshow, YouTube.
No comments
Slideshow is made by collecting the photos that you select.Now I am going to show you the steps that you follow to make a Photo Slideshow.
- First open the site www.youtube.com. Now when the page will open.
- At the top-right of the page.there is a Upload button.Now click on it.
- Then a new page will appear.At the right,click on Photo Slideshow.
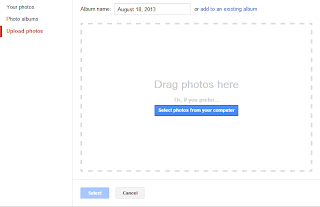
- Now a box will appear.

- Then, drag the photos from your computer,the selected photos will appear on the box.
- After it,at the bottom,click on next.
- Then the video is start uploading.rename the title and description and add tags you want to inset.and enjoy.
Subscribe to:
Posts (Atom)
































