Facebook Like box
Hey guys you are now getting knowledge for How to put Facebook like box to your blog or websites. Facebook is very famous social networking site now a days.To many peoples are enjoying Facebook for chat and messaging.In this great world many peoples have created to many blogs and they want that peoples like their Facebook pages that is why to many bloggers and website builder wants to put Facebook like box in their pages.So we are providing you how to put Facebook like box in your websites or blog.
If you are blogger then do some following steps.
Sign in to Blogger.com>Layout
Html/ JavaScript
and the following code in your websites or blog:
Your code is:
<div class="fb-like-box" data-href="https://www.facebook.com/mylabofwebsites" data-width="292" data-show-faces="true" data-stream="true" data-show-border="true" data-header="true"></div>
Change Mylabofblogger with your Facebook Page user name .
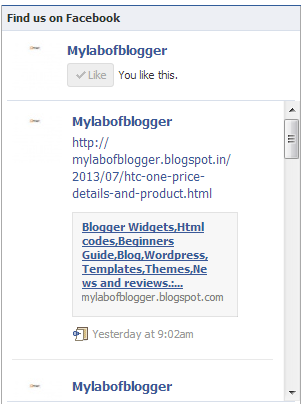
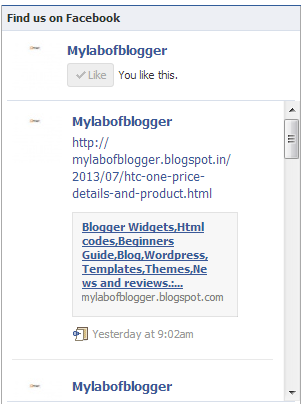
 And you are able to see like box like thi.
And you are able to see like box like thi.
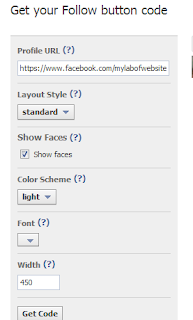
If you use Facebook.Then sign in toYour facebook account.Facebook.com> and go to below links Http://developers.facebook.com/docs/reference/plugins/like-box/
and you get same pictures as like this.Just change my username with your username .And then you get the code and paste it to your website.You get code like this:
Hey guys you are now getting knowledge for How to put Facebook like box to your blog or websites. Facebook is very famous social networking site now a days.To many peoples are enjoying Facebook for chat and messaging.In this great world many peoples have created to many blogs and they want that peoples like their Facebook pages that is why to many bloggers and website builder wants to put Facebook like box in their pages.So we are providing you how to put Facebook like box in your websites or blog.
If you are blogger then do some following steps.
Sign in to Blogger.com>Layout
Html/ JavaScript
and the following code in your websites or blog:
Your code is:
<div class="fb-like-box" data-href="https://www.facebook.com/mylabofwebsites" data-width="292" data-show-faces="true" data-stream="true" data-show-border="true" data-header="true"></div>
Change Mylabofblogger with your Facebook Page user name .
 And you are able to see like box like thi.
And you are able to see like box like thi.The like box is a social plugin that enables Facebook Page owners to attract and gain likes from their own website. The like box enables people using your app or website to do the following:
- See how many people like the Page, and which of their friends like it, too.
- Read recent posts from the Page.
- Like the Page with one click, without needing to visit the Page.
The minimum supported plugin width is 292 pixels.
If you use Facebook.Then sign in toYour facebook account.Facebook.com> and go to below links Http://developers.facebook.com/docs/reference/plugins/like-box/
and you get same pictures as like this.Just change my username with your username .And then you get the code and paste it to your website.You get code like this:
Attributes
href- the URL of the Facebook Page for this Like Box. Note: After July 2013 migration, href should be an absolute URLwidth- the width of the plugin in pixels. Default width: 300px.height- the height of the plugin in pixels. The default height varies based on number of faces to display, and whether the stream is displayed. With the stream displayed, and 10 faces the default height is 556px. With no faces, and no stream the default height is 63px.colorscheme- the color scheme for the plugin. Options: 'light', 'dark'show_faces- specifies whether or not to display profile photos in the plugin. Default value: true.stream- specifies whether to display a stream of the latest posts from the Page's wallheader- specifies whether to display the Facebook header at the top of the plugin.show_border- specifies whether or not to show a border around the plugin, defaulttrue. Set tofalseto style the iframe with your custom CSS.force_wall- for Places, specifies whether the stream contains posts from the Place's wall or just checkins from friends. Default value: false.
If you like this post please comment and like o Facebook.
Your one and only MYLABOFBLOGGER.




















.jpg)